
Bạn đang tìm kiếm một cách mới mẻ và thu hút để hiển thị các bài viết mới nhất, sản phẩm nổi bật hay bất kỳ loại nội dung nào trên trang web WordPress của mình? Plugin Lưới thẻ tương tác (Interactive Card Grid - Shortcode), được phát triển và cung cấp hoàn toàn miễn phí bởi PhanmemAK, chính là giải pháp bạn cần.
Plugin miễn phí số 4: Plugin Lưới thẻ tương tác - Hiển thị bài viết phong cách Flip/Expand đẹp mắt


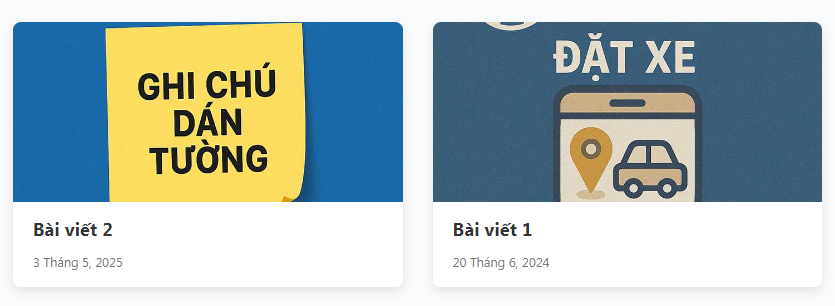
Plugin nhỏ gọn này cho phép bạn dễ dàng tạo ra các lưới bài viết dạng thẻ (card) đẹp mắt với hiệu ứng tương tác lật (flip) hoặc mở rộng (expand) cực kỳ thú vị khi người dùng di chuột hoặc nhấp vào.
Những điểm nổi bật:
- Giao diện hiện đại, thu hút: Hiệu ứng flip/expand tạo sự tò mò và khuyến khích người dùng tương tác với nội dung.
- Dễ dàng sử dụng: Chỉ cần chèn một shortcode đơn giản vào bài viết, trang hoặc widget text.
- Tùy biến linh hoạt: Điều chỉnh mọi thứ từ số cột, hiệu ứng, nội dung hiển thị đến kích thước ảnh thông qua các thuộc tính shortcode hoặc trang cài đặt mặc định.
- Nhẹ nhàng, tối ưu: Plugin được viết gọn gàng, tập trung vào hiệu suất và sử dụng CSS hiện đại cho các hiệu ứng mượt mà.
- Hỗ trợ Tiếng Việt: Giao diện trang cài đặt hoàn toàn bằng Tiếng Việt, dễ dàng cấu hình.

Các tính năng chính:
- Hiển thị bài viết (hoặc bất kỳ post type nào) dưới dạng lưới.
- Hai hiệu ứng tương tác chính: Flip (lật thẻ ngang/dọc) và Expand (mở rộng thẻ).
- Kích hoạt hiệu ứng bằng Hover (di chuột) hoặc Click (nhấp chuột).
- Tùy chỉnh số cột hiển thị trên desktop (Tự động responsive cho tablet/mobile).
- Tùy chỉnh khoảng cách giữa các thẻ.
- Lọc bài viết theo Category hoặc Tag.
- Sắp xếp bài viết theo ngày, tiêu đề, ngẫu nhiên,...
- Tùy chọn hiển thị/ẩn: Đoạn trích, ngày đăng, nút "Đọc tiếp".
- Tùy chỉnh văn bản nút "Đọc tiếp".
- Tùy chọn mở liên kết trong tab mới.
- Chọn kích thước ảnh đại diện phù hợp.
- Thiết lập ảnh dự phòng (fallback image) khi bài viết không có ảnh đại diện.
- Trang cài đặt giá trị mặc định tiện lợi trong khu vực Admin.
Hướng dẫn sử dụng Plugin
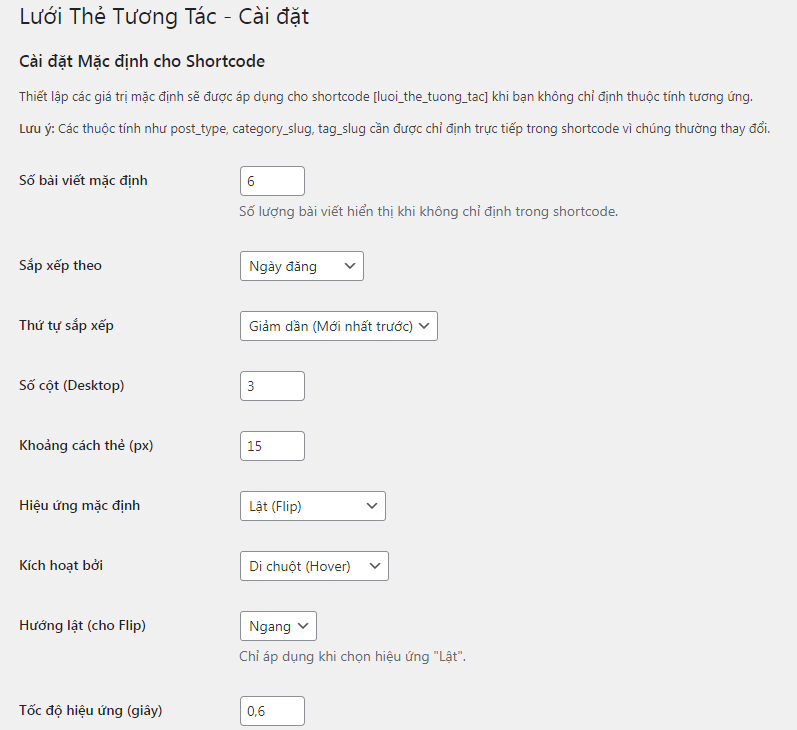
1. Cấu hình Mặc định (Tùy chọn):
Để tiết kiệm thời gian khi sử dụng shortcode nhiều lần, bạn có thể thiết lập các giá trị mặc định:
Vào Settings -> Lưới Thẻ Tương Tác.
Tại đây, bạn có thể tùy chỉnh các cài đặt chung như: hiệu ứng mặc định, số cột, khoảng cách, hiển thị đoạn trích,...
Nhấn Lưu thay đổi. Các cài đặt này sẽ được áp dụng cho shortcode [luoi_the_tuong_tac] nếu bạn không chỉ định thuộc tính tương ứng trong shortcode.
2. Sử dụng Shortcode:
Đây là phần chính để hiển thị lưới thẻ trên trang web của bạn. Bạn có thể chèn shortcode này vào:
Trình soạn thảo bài viết/trang (Classic Editor hoặc Gutenberg Shortcode Block).
Widget Text hoặc Custom HTML trong Appearance -> Widgets.
Cú pháp Shortcode cơ bản:
[luoi_the_tuong_tac]
Shortcode này sẽ sử dụng các cài đặt mặc định bạn đã thiết lập (hoặc giá trị gốc nếu chưa thiết lập).
Cú pháp Shortcode với các thuộc tính tùy chỉnh:
Bạn có thể ghi đè các cài đặt mặc định bằng cách thêm thuộc tính vào shortcode. Dưới đây là một số ví dụ và danh sách các thuộc tính khả dụng:
- Hiển thị 4 bài viết mới nhất thuộc category "tin-tuc" với hiệu ứng expand:
[luoi_the_tuong_tac posts_per_page="4" category_slug="tin-tuc" effect="expand"]
- Hiển thị 6 sản phẩm (post_type 'product') với 3 cột, hiệu ứng flip dọc kích hoạt bằng click:
[luoi_the_tuong_tac post_type="product" posts_per_page="6" columns="3" effect="flip" flip_direction="vertical" trigger="click"]
- Hiển thị 8 bài viết ngẫu nhiên thuộc tag "noi-bat", không hiển thị đoạn trích, mở link tab mới:
[luoi_the_tuong_tac posts_per_page="8" tag_slug="noi-bat" orderby="rand" show_excerpt="false" new_tab="true"]
Danh sách các thuộc tính Shortcode khả dụng:
post_type: Loại nội dung muốn hiển thị (mặc định: post). Ví dụ: product, portfolio.
category_slug: Slug của một hoặc nhiều category, cách nhau bởi dấu phẩy (vd: tin-tuc,khuyen-mai).
tag_slug: Slug của một hoặc nhiều tag, cách nhau bởi dấu phẩy (vd: noi-bat,pho-bien).
posts_per_page: Số lượng bài viết hiển thị (mặc định: giá trị trong cài đặt hoặc 6).
orderby: Tiêu chí sắp xếp (mặc định: date). Các giá trị khác: title, rand, comment_count.
order: Thứ tự sắp xếp (mặc định: DESC). Giá trị khác: ASC.
columns: Số cột trên màn hình desktop (mặc định: giá trị trong cài đặt hoặc 3).
gap: Khoảng cách giữa các thẻ tính bằng pixel (mặc định: giá trị trong cài đặt hoặc 15).
effect: Kiểu hiệu ứng (mặc định: flip hoặc giá trị trong cài đặt). Giá trị khác: expand.
trigger: Cách kích hoạt hiệu ứng (mặc định: hover hoặc giá trị trong cài đặt). Giá trị khác: click.
flip_direction: Hướng lật cho hiệu ứng Flip (mặc định: horizontal hoặc giá trị trong cài đặt). Giá trị khác: vertical.
animation_speed: Tốc độ hiệu ứng tính bằng giây (mặc định: giá trị trong cài đặt hoặc 0.6).
show_excerpt: Hiển thị đoạn trích (true hoặc false, mặc định: giá trị trong cài đặt hoặc true).
excerpt_length: Số từ tối đa của đoạn trích (mặc định: giá trị trong cài đặt hoặc 20).
show_date: Hiển thị ngày đăng (true hoặc false, mặc định: giá trị trong cài đặt hoặc false).
show_read_more: Hiển thị nút "Đọc tiếp" (true hoặc false, mặc định: giá trị trong cài đặt hoặc true).
read_more_text: Văn bản cho nút "Đọc tiếp" (mặc định: "Đọc tiếp" hoặc giá trị trong cài đặt).
new_tab: Mở link trong tab mới (true hoặc false, mặc định: giá trị trong cài đặt hoặc false).
image_size: Kích thước ảnh WordPress sử dụng (mặc định: medium_large hoặc giá trị trong cài đặt). Ví dụ: thumbnail, medium, large, full.
fallback_image: URL đầy đủ của ảnh sẽ hiển thị nếu bài viết không có ảnh đại diện.
Tải Plugin hoàn toàn miễn phí!
CÁC PHIÊN BẢN:
| File | Action |
|---|---|
| Phiên bản 1.1.0 | Download |

- Phiên bản 1.1.0
- Download 574
- Dung lượng 14 KB
- Số phiên bản 1
- Ngày tạo 03/05/2025
- Cập nhật 03/05/2025







